Design and Build Process
For this project, I was given the general layout, required sections, and content but was asked to redesign and then build the website.
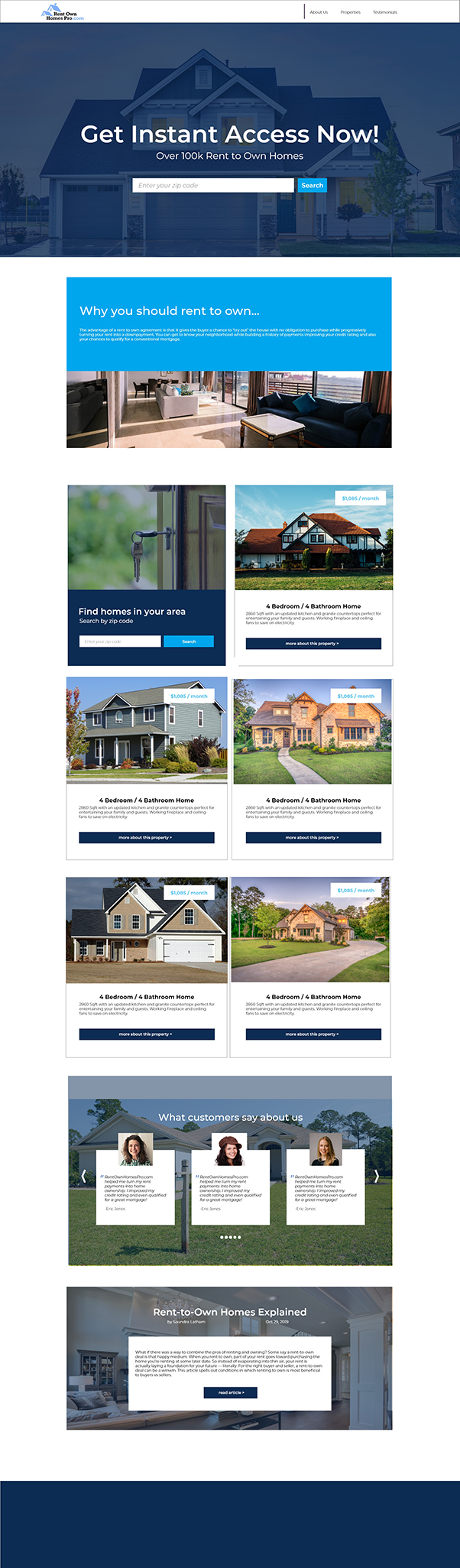
I started the project by looking through images of homes and at other rent to own websites for inspiration. I collected images that I felt represented the overall style that I wanted for the page and I decided to use a monochromatic color scheme based around blues because I thought it would create a relaxing and trustworthy feeling.
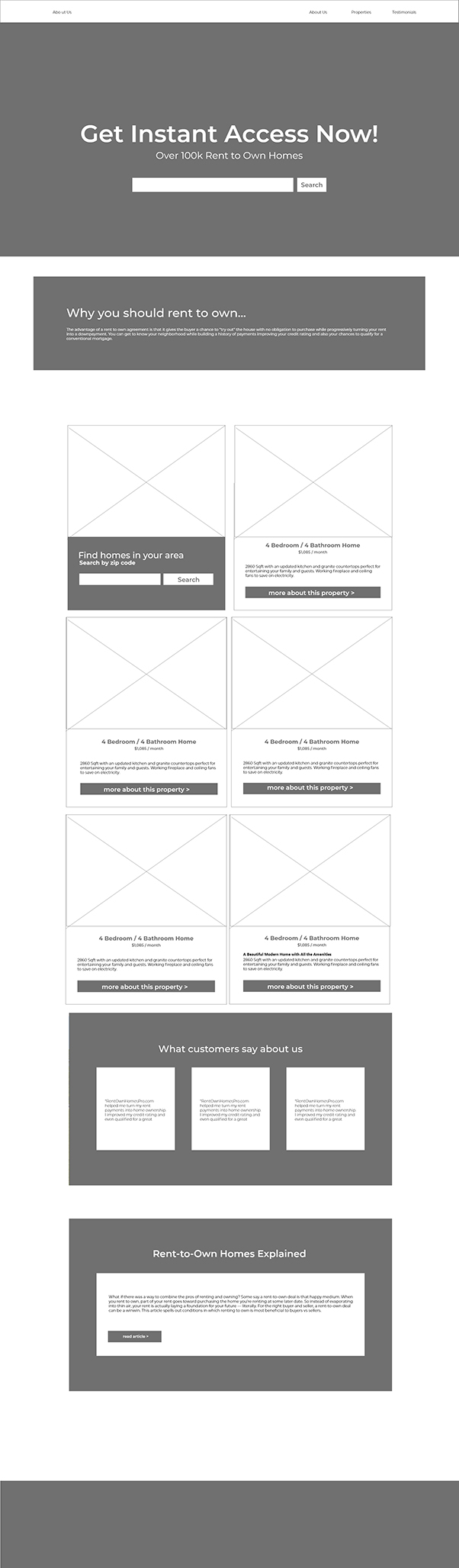
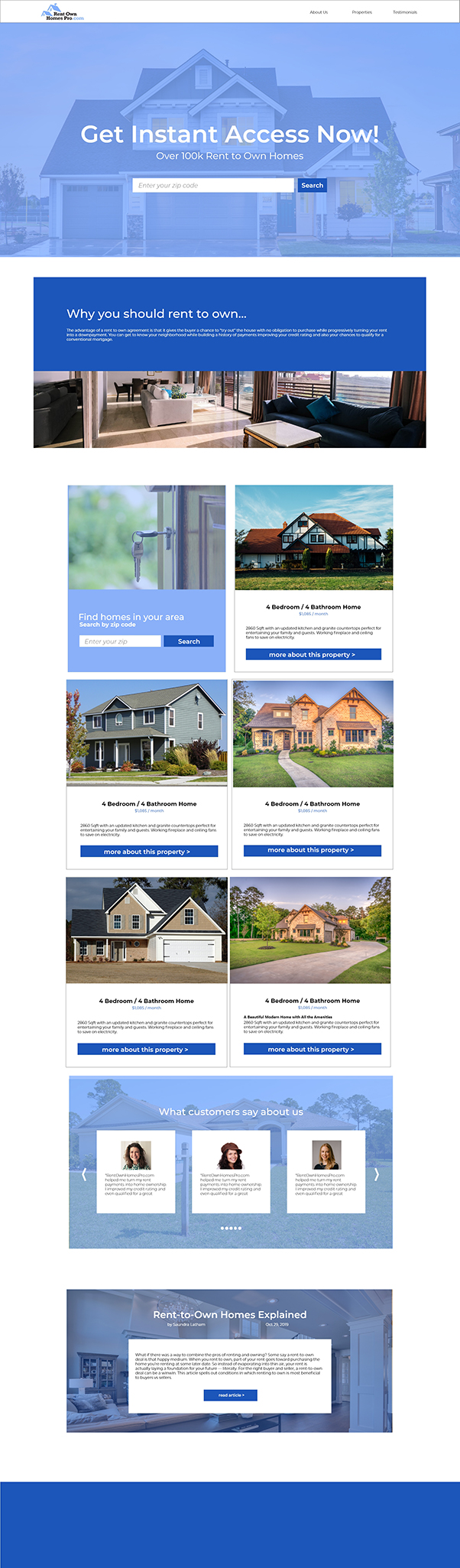
I used Adobe XD to create a rough prototype and then fidelity mockups. I iterated through multiple mockups before I decided on the design that I liked best.
I rebuild the website using the design I created, the Bootstrap framework, and custom css.



Wireframe and mockups